| Erste
Schritte: 3. Erste einfache Textanimation |
|
| Ziel dieser Lektion: |
Ein Text soll von links nach rechts
wandern. |
| Erweiterung: |
Der Text soll dabei langsam ein- und
ausgeblendet werden. |
|
| Animation
ohne Ein- und Ausblenden |
|
| Schritt 1: |
Starten Sie Flash und erstellen
Sie einen Text, wie z.B. "caboodle.de". Passen
Sie diesen Text entsprechend Ihren Vorstellungen an
(Größe, Schriftart, Farbe, etc.). |
| Schritt 2: |
Markieren
Sie mit dem Pfeilwerkzeug das Textfeld. Klicken Sie in der Menüleiste
auf "Einfügen" "In Symbol konvertieren"
oder drücken Sie die Taste "F8". Geben
Sie dem Symbol den Namen "Text" (Sie können
natürlich auch einen anderen Namen verwenden).
Bei "Verhalten" wählen Sie "Grafik"
aus. Klicken sie dann auf "OK". |
| Schritt 3: |
Im Moment besteht ihr Flash-Film nur
aus einem Bild. Damit lässt sich natürlich
noch keine Animation erstellen. Wählen Sie mit
der Maus in der Ebene 1 das Bild 30 aus. Klicken Sie
auf dem Bild 30 mit der Rechtenmaustaste und wählen
Sie "Schlüsselbild einfügen" aus
(Shortcut: Taste "F6"). Das Ergebnis sollte
in etwa nun so aussehen:
|
|
|
Auf das Bild
klicken für vergrößerte Ansicht
|
|
| Schritt 4: |
Verschieben sie im ersten
Bild den Text nach ganz links, dass er außerhalb
der Bühne steht. Wählen Sie dann wieder das
Bild 30 aus verschieben Sie den Text nach rechts außerhalb
der Bühne. |
| Schritt 5: |
Machen Sie einen Rechtsklick
auf Bild 1 und wählen Sie "Bewegungs-Tween
erstellen" aus. Fällt Ihnen etwas auf? Die
Bilder in Ebene 1 haben sich verändert, sie sind
nun nicht mehr grau sondern hellblau und ein Pfeil geht
von Bild 1 zu Bild 30. Und schon sind Sie fertig. Um
den Film anzuschauen drücken Sie entweder die "Enter"-Taste
oder drücken Sie gleichzeitig "Enter"
und "Strg". Jetzt müssen Sie den Film
nur noch speichern und Veröffentlichen. Näheres
dazu finden Sie weiter unten. |
|
| Mit
Ein- und Ausblenden |
| Schritt 6: |
Erstellen Sie in Bild 15
ein Schlüsselbild. ( Markieren, "F6") |
| Schritt 7: |
 |
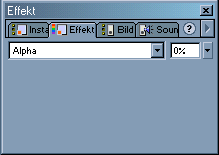
Wählen Sie Bild
1 aus. Markieren Sie das Symbol mit dem Text.
Stellen Sie die Einstellungen für das Symbol
so ein wie links abgebildet. Ändern Sie das
Symbol in Bild 30 genauso. |
|
|
| Speichern
und Veröffentlich der fertigen Animation |
|
Wenn Sie die Datei speichern erstellt Flash
eine *.fla Datei, diese Datei kann man immer wieder bearbeiten.
Für das Internet müssen Sie den Film aber im Format
"swf" exportieren. Um den Film zu exportieren
klicken Sie auf "Menü" "Veröffentlichen".
Schauen Sie im Verzeichnis, in dem Sie den Film gespeichert
haben nach und Sie werden eine *.swf und eine *.html Datei
finden. Öffnen Sie die HTML-Datei. Wenn Sie sich den
Quelltext anzeigen lassen, sehen Sie wie man swf-Dateien
in eine HTML-Seite einbinden muss. Editoren wie z.B. Dreamweaver
bieten Ihnen aber auch ein Funktion zum einbinden von Swf-Dateien
an.
Um Ihr Werk auch anderen Leuten über
das Internet zugänglich machen zu können müssen
Sie, wie Sie es von HTML-Dateien gewohnt sind, die SWF und
die HTML-Datei hochladen.
|
| So sieht das Ergebnis aus: |
|
|
| Sollten Sie sich etwas unsicher
sein ob Sie etwas falsch gemacht haben können Sie sich
gerne hier die fla-Datei zu diesem
Tutorial herrunterladen! |
|
|

